CSS Text Alignment
Text Alignment and Text Direction
In this chapter you will learn about the following properties:
Text Alignment
The text-align property is used to set the horizontal alignment of a text.
A text can be left or right aligned, centered, or justified.
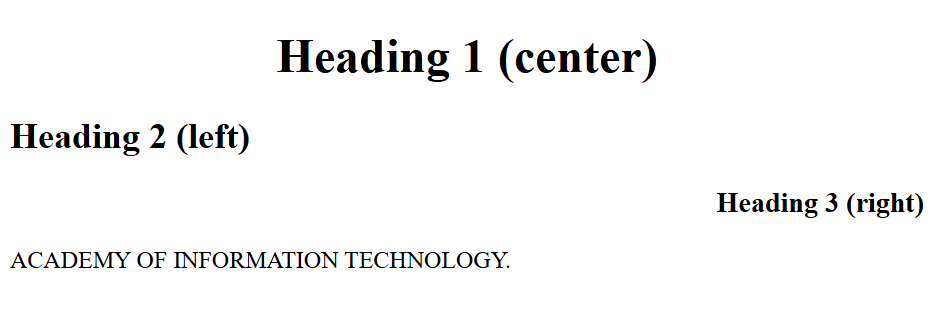
The following example shows center aligned, and left and right aligned text (left alignment is default if text direction is left-to-right, and right alignment is default if text direction is right-to-left):
Example
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
text-align: center;
}
h2 {
text-align: left;
}
h3 {
text-align: right;
}
</style>
</head>
<body>
<h1>Heading 1 (center)</h1>
<h2>Heading 2 (left)</h2>
<h3>Heading 3 (right)</h3>
<p>ACADEMY OF INFORMATION TECHNOLOGY.</p>
</body>
</html>
Result:

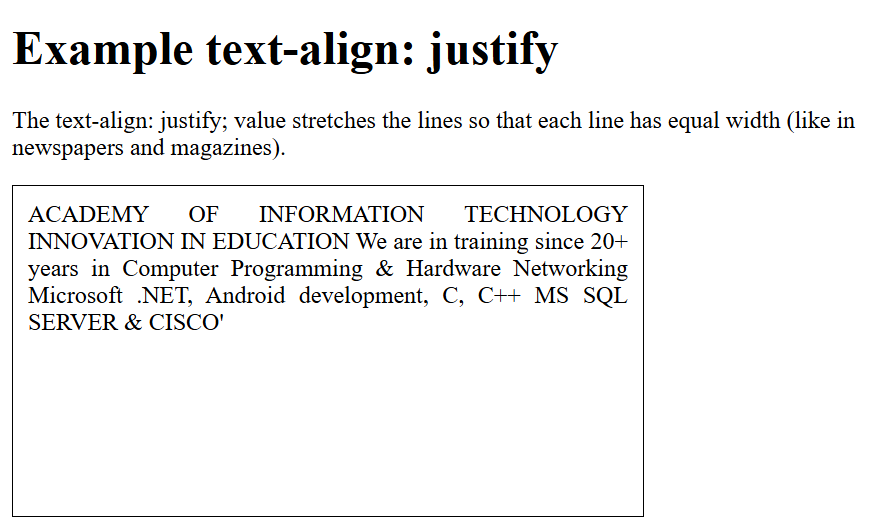
When the text-align property is set to "justify", each line is stretched so that every line has equal width, and the left and right margins are straight (like in magazines and newspapers):
Example
<!DOCTYPE html>
<html>
<head>
<style>
div {
border: 1px solid black;
padding:10px;
width:400px;
height:200px;
text-align:justify;
}
</style>
</head>
<body>
<h1>Example text-align: justify</h1>
<p>The text-align: justify; value stretches the lines
so that each line has equal width
(like in newspapers and magazines).</p>
<div>ACADEMY OF INFORMATION
TECHNOLOGY
INNOVATION IN EDUCATION
We are in training since 20+ years in Computer
Programming & Hardware Networking
Microsoft .NET, Android development, C,
C++ MS SQL SERVER & CISCO'</div>
</body>
</html>
Result: